
✅기획의도
- 종이식권으로 발급되어져 아날로그한 방식으로 카운트
- 외부인에게 제공될 수 있음
- 관리자입장에서 어느 팀이, 어느 사원이 얼마나 사용했는지 확인하기 어려움
✅목적
- monthly 달력을 활용하여 회사업무에 도움이 될 수 있는 식권 사용 / 등록 / 발급 기능 구현하기
✅필요기능
- 사용자 : 임원급을 제외한 모든 회사일원
- 식권 사용 등록 / 수정 / 삭제 (임시삭제 -> 관리자의 승인 이후 삭제 완료)
- 관리자 : 각 팀의 팀장
- 식권발급 / 식권등록 / 사용자 식권 삭제처리 / 식권발급이력조회 / 개인별 사용내역 조회
✅설계

✅사전조사 - 라이브러리
(1) tui-calendar : 예쁘고 많은 기능이 있지만, 내가 원하는대로 다듬기 힘든 점이 있다. 여기서 제공하는 기능들로 충분하다면 추천
https://ui.toast.com/tui-calendar
Calendar | TOAST UI :: Make Your Web Delicious!
ui.toast.com
(2) fullcalendar.io/demos : 캘린더의 필요한 기능은 다 있었지만, 예제와 설명이 부족했다.
https://fullcalendar.io/demos
Demos | FullCalendar
fullcalendar.io
(3) ✔ jQuery Plugin - Monthly : 다른 캘린더 라이브러리에 비해 기능은 부족했지만, 추가하기 좋게 깔끔했고 복잡한 라이브러리를 건드는 것 보다 내가 추가하는 쪽이 나을 거라 생각하여 제이쿼리 플러그인을 선택했다.
https://www.jqueryscript.net/demo/Responsive-Event-Calendar-Date-Picker-jQuery-Plugin-Monthly/
jQuery Monthly Plugin Examples
www.jqueryscript.net
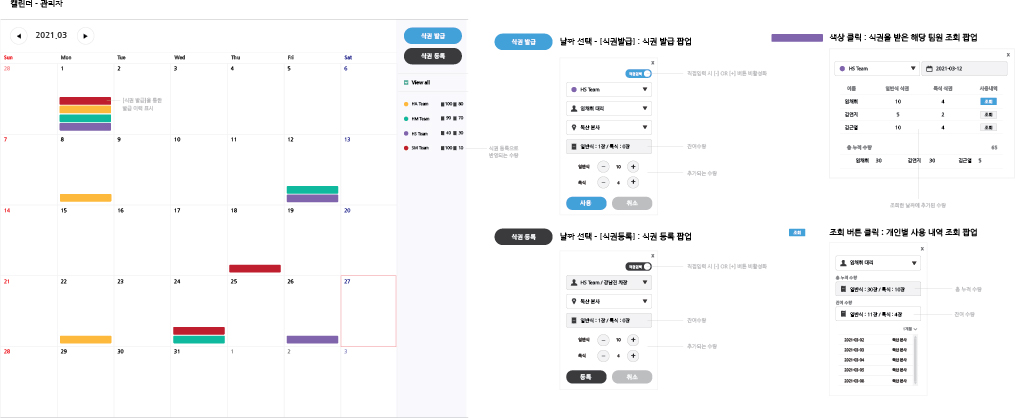
✅디자인
- tui calendar의 ui와 직관적이고 깔끔한 팝업 사용


'study > calendar' 카테고리의 다른 글
| [calendar] 달력을 이용하여 식권 사용/등록/발급하기(2) : 사용자화면 구현 (0) | 2021.05.22 |
|---|
