
[ 개발 환경 설정 ]
- Visual Studio Code : 자신이 사용하는 코딩 편집 프로그램.
- Vue.js devtools : 크롬 브라우저 확장프로그램
- Node.js : 구글 크롬의 JavaScript 런타임. JS를 웹브라우저에서만 쓰는 것이 아닌 나의 컴퓨터에서 다양한 용도로 확장하기 위해 만들어진 것.
- npm : 노드 패키지 관리자
- Vue CLI : app작성을 위한 기본틀 제공 도구
💬
프론트앤드 개발자가 되기위해 vue에 처음 입문하게된 초보 개발자입니다. 5번항목인 Vue CLI 설치는 youtube '맨땅에 개발하기'님 채널을 참고하여 작성한 것입니다. 동영상을 보고 따라가는게 힘드시는 분들은 제 글을 참고하시면 더욱 쉽게 Vue에 입문하실 것 같습니다. 동영상 링크는 5번 항목에 함께 걸어두겠습니다 :-)
1. 코딩 편집 프로그램 설치 및 설정 : Visual Studio Code
평소에 사용하던 코딩 편집프로그램을 준비. 만약 없다면 코딩 편집 프로그램을 설치.
기존에 VSCode를 사용했기에 추천해드립니다!
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
##VSCode사용 시 추천 익스텐션 (확장프로그램)
[ 공통]
- Auto close Tag : 자동 태그 닫기
- Color Highlight : 컬러 색상 미리보기
- Live Server : 코딩을 실시간으로 확인-적용시켜 작업하기 편리
- One dark pro : 어두운 테마로 작성하는 코딩이 눈에 잘 띔
- Korean Language Pack for Visual Studio Code : VSCode 한국어 지원
- Prettier : 코드 자동 정렬 ( ** 추후 추가 설정 필요 **)
- ESLint : 소스코드를 분석해 문법 에러, 버그를 찾기 ( ** 추후 추가 설정 필요 **)
- vscode-icons : VSCode 내 파일의 아이콘을 설정하여 무슨 파일인지 한번에 파악가능
[ Vue관련 ]
- Vetur : 문법 강조, vue.js 파일 코드의 하이라이팅 지원
- Vue VSCode Snippets : 코드 조작 지원, vue.js 파일 초기 구성 생성
- vue-beautify : 코드정렬
2. 크롬 확장프로그램 추가 : Vue.js devtools
Vue.js devtools는 vue에 적용되어 있는 값, 컴포넌트들을 개발자도구에서 실시간으로 추적하여 사용자가 눈으로 확인할 수 있도록 GUI로 출력시켜주는 툴이므로 추가시켜주세요!
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd
Vue.js devtools
Chrome and Firefox DevTools extension for debugging Vue.js applications.
chrome.google.com
3. Node.js 설치하기
vue.js 프로젝트의 개발환경을 설정하기 위해서 node.js 설치가 필요합니다.
홈페이지에서 '현재 최신 버전'이 아닌 "안정적, 신뢰도 높음"을 다운받아 설치.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
4. npm : 명령어 수행
Node.js를 설치했다면 자동으로 npm이 설치되지만 혹여나 설치가 되지 않았을 경우를 대비하여 CMD창을 열어 명령어를 수행해봅니다.
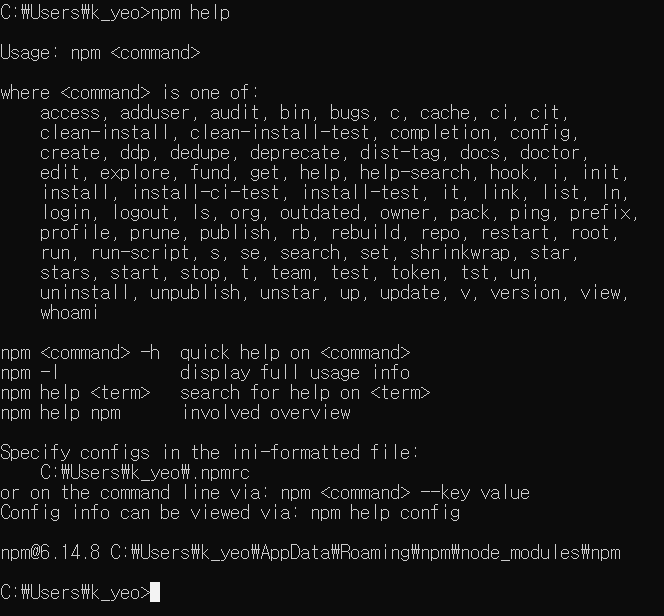
npm help

위의 명령어가 수행되지 않는다면, 다음 명령어를 수행합니다.
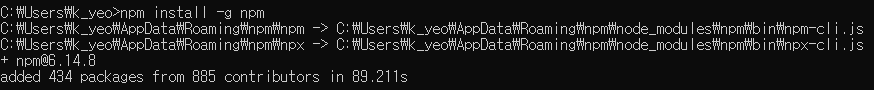
npm install -g npm

CMD창은 추후에도 필요하므로 끄지않고 대기 시켜줍니다.
5. Vue CLI 설치
앞서 말했듯이 Vue CLI는 vue의 app작성을 위한 기본틀 제공 도구로 vue.js앱을 개발할 때 프로젝트의 폴더 구조를 어떻게 잡을 것인지 테스트, 필드, 의존성 부분에대한 셋팅-제공.
https://cli.vuejs.org/guide/installation.html
Installation | Vue CLI
Installation Warning regarding Previous Versions The package name changed from vue-cli to @vue/cli. If you have the previous vue-cli (1.x or 2.x) package installed globally, you need to uninstall it first with npm uninstall vue-cli -g or yarn global remove
cli.vuejs.org
유뷰트 '맨땅에 개발하기'님의 동영상을 보시며 저의 글은 참고만 해주세요! 더욱 따라하기 쉽습니다.
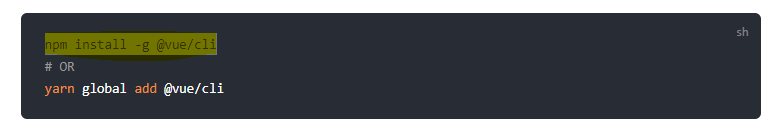
(1-1) 홈페이지에 들어가 스크롤을 조금 내리게 되면 아래의 명령어 중 첫번째 줄을 복사,

아까 대기 시켜둔 CMD창에 붙여넣기를 진행합니다.
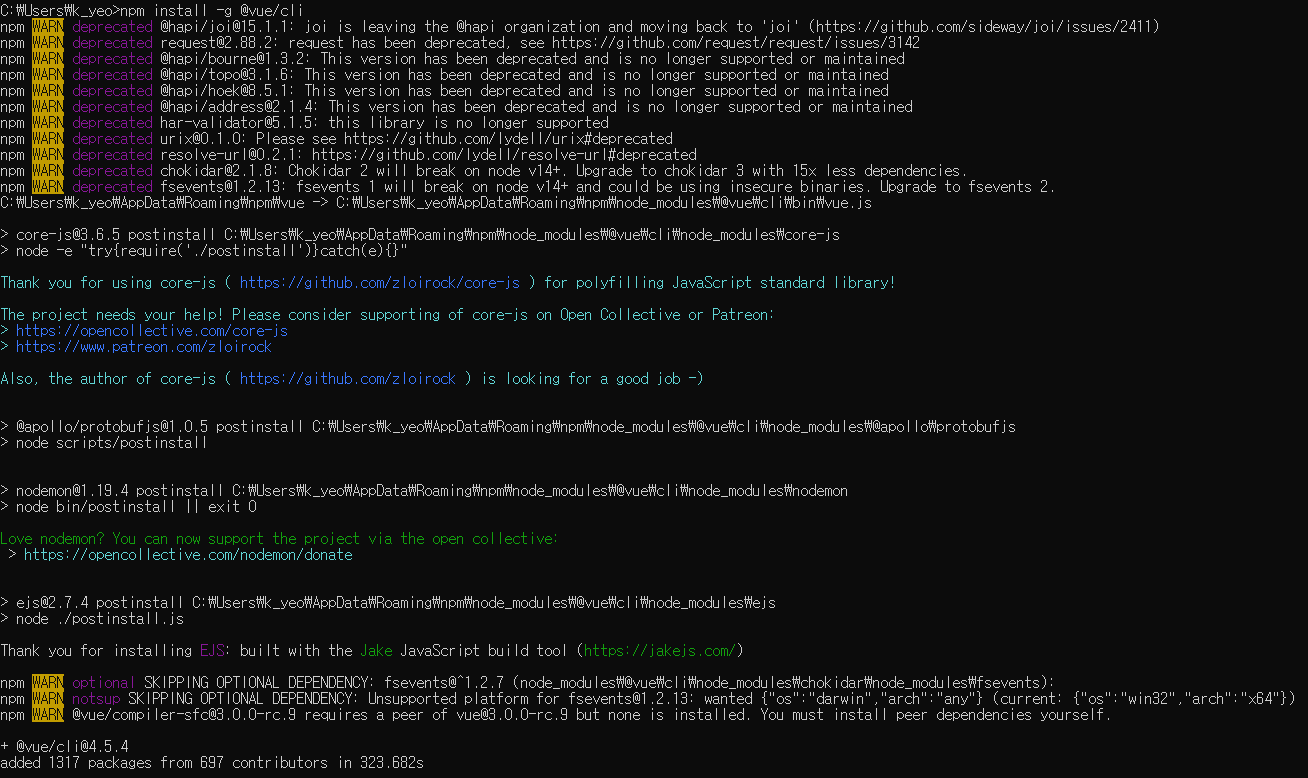
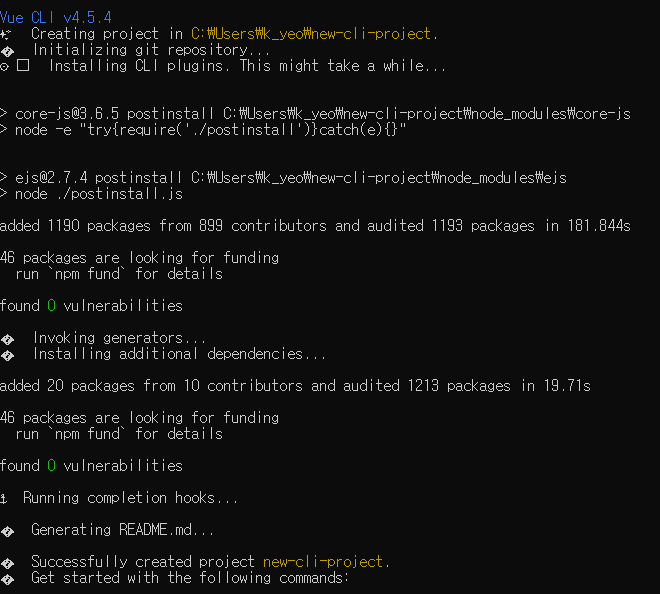
진행이 성공적으로 수행되면 아래의 사진처럼 진행이되며

(1-2) 혹시라도 에러가 난다면 sudo명령어를 넣은 아래의 명령어를 입력하여 진행합니다.
sudo npm install -g @vue/cli
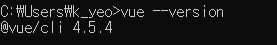
(2) 설치가 된 후 다음의 명령어를 입력해, 설치된 vue 버전을 확인하여 성공적으로 완료되었는지 한번 더 확인합니다.
vue --version

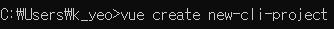
(3) 예시로 new-cli-project라는 vue 프로젝트를 생성을 합니다.
vue create new-cli-project

(4-1) 프로젝트 생성 후, Vue CLI는 개발환경을 빠르게 셋팅하도록 도와주는 툴이므로 원하는 개발환경을 선택해줍니다.
추후에 원하는 옵션들을 추가할 수 있기 때문에 standard-preset 혹은 default를 선택하셔도 무관합니다.
? Please pick a preset :
standard-preset (vue-router, vuex, babel, pwa, eslint)
default (babel, eslint)
> Manually select featres
첫번째 질문인 Please pick a preset에서 Manually select featres을 방향키로 선택 후 enter해주면 개발환경의 디테일한 부분들을 선택할 수 있도록 옵션창들이 나옵니다.
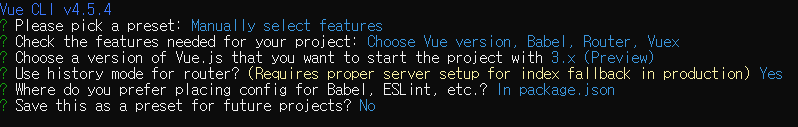
(4-2) 두번째 질문에서는 나에게 필요한 옵션들을 선택해 개발환경을 구축하는 것입니다. 우선, 최소한으로 프로젝트에 필요한 옵션들만 선택해 구축하는 것으로 합니다. <space>키로 원하는 옵션들을 선택 후, 다음으로 넘어 갈 때 enter키를 사용해주세요. : Babel, Router, Vuex, Linter/Formatter
? Check the features needed for your project:
√ Babel
TypeSctript
Progressive Web App (PWA) Support
√ Router
√ Vuex
CSS Pre-processors
√ Linter / Formatter
Unit Testing
E2E Tesring
(4-3) 세번째 질문인 Linter/Formatter의 구성을 선택해라? 라는 물음에는 ESLint+Prettier을 방향키로 움직여 선택 후 enter를 진행합니다.
? Pick a linter/formatter config:
ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
> ESLint + prettier
(4-4) 네번째 질문은 저장할 때마다 Lint를 설정하도록 선택합니다?
? Pic additional lint features:
√ Lint on save
Lint and fix on commit
(4-5) 다섯번째 질문인 히스토리모드를 라우터에서 사용할 것이냐? 라는 물음에는 Y를 입력 후 enter를 진행합니다. 질문이 나오지않으면 생략가능합니다.
? Use history mode for router? Y
(4-6) 여섯번째 질문에서는 In package.json을 선택해줍니다.
? Where do you prefer placing config for babel, postCSS, ESLint, etc.?
In dedicated config files
√ In package.json
(4-7) 마지막 질문은 위에서 선택한 개발환경을 저장해 둘 것인지 물어보는 것으로, 추후에 더욱 셋팅을 빠르게 처리할 수 있도록 합니다. 연습으로 프로젝트를 생성-구축하는 것이므로 N를 입력-enter를 진행합니다.
? Save this as a preset for future project? N


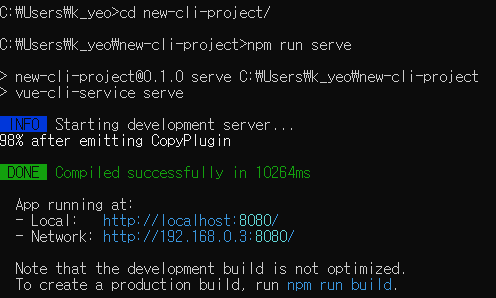
(5) 위의 사진과 같이 성공적으로 프로젝트가 만들어 졌다면 아래의 명령어를 입력하여 생성한 폴더로 들어가 로컬호스트에 run 시켜줍니다.
cd new-cli-project/
npm run serve

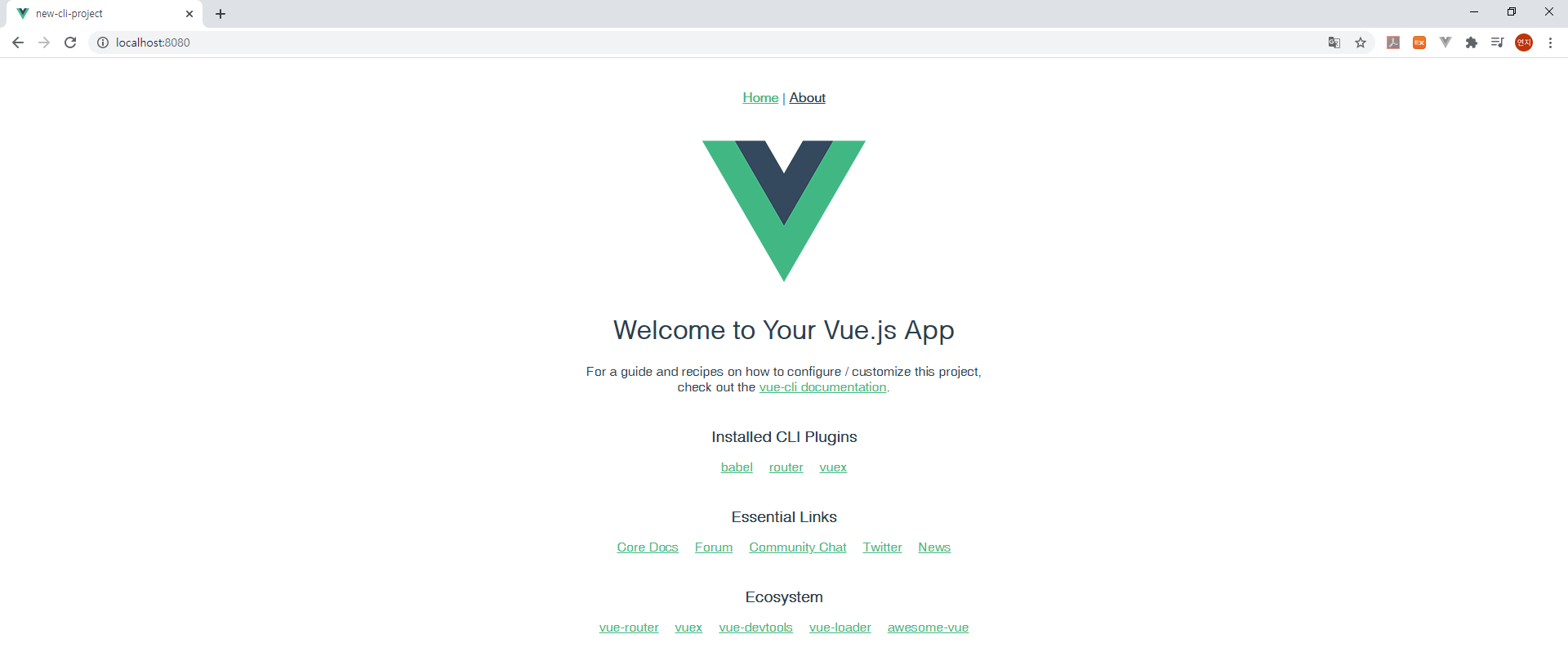
(6) 크롬 url 입력부분에 localhost:8080을 입력하면 새로운 뷰프로젝트가 잘 만들어진것을 확인 할 수 있습니다.

부족함이 많은 초보 프론트앤드 개발자에게 좀 더 좋은 방법이나 팁, 조언해주실만한 얘기들이 있다면 거침없이 남겨주세요..
오늘도 조금이라도 성장할 수 있는 초보 개발자였습니다 !
'study > vue.js' 카테고리의 다른 글
| [Vue.js] 컴포넌트 : 맨위로 버튼(Scroll Top Button) 만들기 (0) | 2024.01.05 |
|---|---|
| [Vue.js] 알아보기(4) : Vue 탬플릿문법과 Watch, 최신 Vue CLI (0) | 2020.09.25 |
| [Vue.js] 알아보기(3) : Vue Router 와 Axios (0) | 2020.09.07 |
| [Vue.js] 알아보기(2) : Vue Component (0) | 2020.09.07 |
| [Vue.js] 알아보기(1) : Vue.js 란 (0) | 2020.09.04 |



