웹 사이트 제작 시 필요한 아이콘들을 무료로 사용할 수 있는 구글 폰트 아이콘.
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
Material 아이콘에는 Icons(구버전)와 Symbols(신버전) 두 가지 방식이 존재한다.
웹으로 접속하면 기본으로 Symbols로 접속되는데 사용방법이 친절하게 나와있는 곳이 없어 나름대로 익힌 방법을 공유한다.
** Symbols는 Fill 옵션을 제공한다.
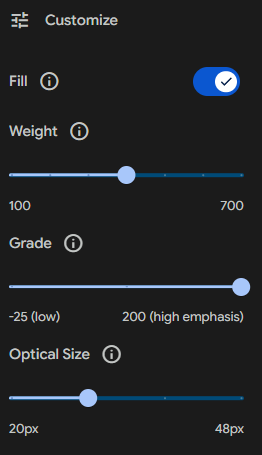
1. Icon Customize
접속 후 원하는 아이콘을 클릭,
아이콘을 원하는대로 커스텀할 수 있는 옵션(Fill / Weight / Grade / Optical Size)을 조절하여 원하는 아이콘으로 만든다.

외에도 아이콘의 윤곽선의 모양(Outline(Default) / Rounded / Sharp)도 지정할 수 있다.

커스텀 옵션들을 조절하면 실시간으로 아이콘들이 변하는 걸 확인 할 수 있다.

2. Icon Import
원하는 아이콘을 선택하면 이미지 크기와 색상을 지정하여 SVG / PNG로 이미지를 다운받을 수 있고, 기종(웹 / 안드로이드 / 애플)에 해당하는 코드를 뽑을 수 있다.

Web에서 사용할 수 있는 코드는 Variable icon font 와 Static icon font로
Variable icon font를 사용하면 font-variation-setting의 속성을 활용하여 CSS 상에서 아이콘 추출 시 사용했던 옵션 (Fill / Weight / Grade / Optical Size) 들을 수정할 수 있다.
 |
 |
3. Icon All Import
아이콘을 여러개 쓰고 싶으면 해당 link 코드 마지막에 icon_names=home,search,heart .. 이런식으로 나열이 되는데 필요한 아이콘 마다 언제 다 추가해 .. ? 🤮
<!-- HTML head -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200&icon_names=home,search,menu" />
그!래!서! 알아낸 방법은 icon_names=all 로 수정하면 Material icon 모두를 사용할 수 있게 된다. 굿 ^_^
<!-- HTML head -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200&icon_names=all" />
4. CSS @import 사용법
html head에 삽입하는 link(CDN방식)를 아이콘이 들어가는 화면마다 다 추가해야한다고 ?! 🤮
CSS로 따로 빼내어 공통으로 관리하고 싶다면 @font-face가 아니라 @import로 변경하여 사용한다.
(아직 @font-face 에 대한 부분은 챗지피티랑 문서를 찾아도 반영이 안되더랍.. 댓글로 알려주시면 감사하겠습니다..)
//Material.css
@import url("https://fonts.googleapis.com/css2?family=Material+Symbols+Rounded:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200&icon_names=all");
.material-symbols-rounded {
font-variation-settings: "FILL" 0, "wght" 400, "GRAD" 0, "opsz" 24; // Rounded Outline
}
.material-symbols-rounded.fill {
font-variation-settings: "FILL" 1, "wght" 400, "GRAD" 200, "opsz" 24 !important; // Rounded Fill
}
CSS에 임포트 후,
.material-symbols-rounded (Only Stoke) 에 해당하는 CSS를 font-variation-settins를 사용하여 명시하고
fill이라는 클래스를 추가하여 아이콘에 색이 채워졌을 때에 해당하는 CSS를 font-variation-settins를 사용하여 명시한다.
** FILL : 0 은 외곽선만, FILL : 1 은 색칠 속성 값이다.
5. Using Icon
<!-- html -->
<span class="material-symbols-rounded"> Menu </span>
<span class="material-symbols-rounded fill"> Home </span>
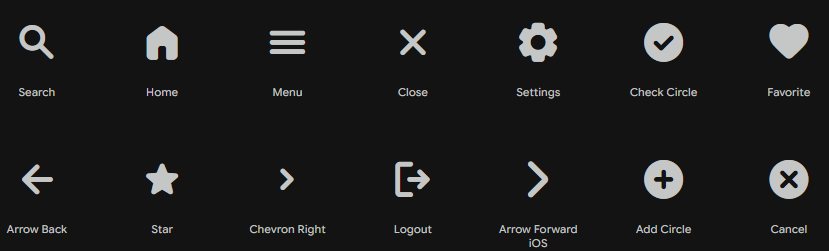
아이콘을 사용하는 html에 span 태그 안에 만들어준 Class를 넣어주고 Icon name을 입력하면 아래와 같은 아이콘이 생성된다.

<span class="material-symbols-rounded"> Menu </span>
<span class="material-symbols-rounded fill"> Home </span>
<span class="material-symbols-rounded" style="font-size: 30px; color: gray"> Menu</span>
<span class="material-symbols-rounded fill" style="font-size: 30px; color: gray">Home</span>
해당 아이콘은 폰트화되었기 때문에 font-size와 color등 폰트 스타일 속성으로 쉽게 스타일을 수정할 수 있다.

지지고 볶은 덕에 fontawesome 대체로 material icons 쓰기는 충분한 것 같다. (아이콘이 약간 투박한거 빼고는..)